Flexdashboard: Einfache HTML-Dashboards mit R
Die Analyse steht, doch die visuelle Untermalung der Analyse zum besseren Verständnis oder als Projektabschluss für die Fachabteilungen steht noch aus. Nichts leichter als das: Mit dem Flexdashboard-Paket als R-Markdown-Output.
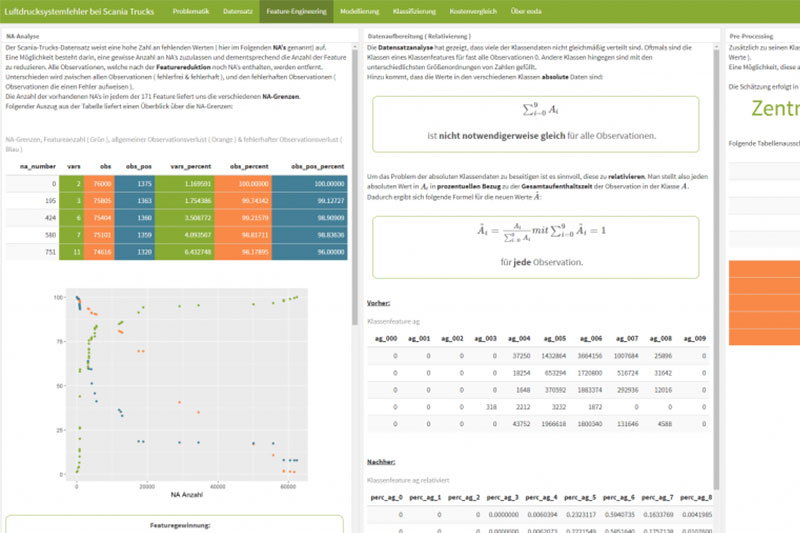
Das Flexdashboard stellt hier eine besonders übersichtliche und visuell ansprechende Form des HTML-Dokuments dar. Im Folgenden wird auf die verschiedenen Möglichkeiten der HTML-Gestaltung, sowie der R-Implementierung und des CSS-Stylings eingegangen. Dieser Beitrag zeigt die visuelle Umsetzung der Scania-Analyse: Unser Scania-Trucks-Dashboard beschreibt die Vorgehensweise bei diesem Projekt.

Vorteile – Warum ist diese Art der Visualisierung sinnvoll?
Die Vorteile des Flexdashboards finden sich in seiner intuitiven technischen Komponente, aber gleichzeitig auch in seiner Vielzahl an Gestaltungsmöglichkeiten. Der Zugriff auf HTML-Widgets liefert einen randgefüllten Handwerkskasten an Analyse- und Visualisierungstools und das automatische Spalten-/Zeilenlayout erspart unnötiges, pixelgenaues zurechtrücken von HTML-Objekten per CSS-Scripting. Zusätzlich wird die Möglichkeit geboten, shiny zu implementieren, also interaktive Webapplikationen mit R-Code zu erstellen. In erster Linie bietet das Flexdashboard jedoch einen hohen Grad an Übersichtlichkeit, was in den meisten Projekten von essentieller Bedeutung ist.
Setup – Anlegen eines Flexdashboards
Das Anlegen eines Flexdashboards gestaltet sich sehr simpel. Nachdem das Flexdashboard-Paket heruntergeladen wurde und der Auswahl eines R-Markdown Dokumentes, wählt man als Output in R flexdashboard::flex_dashboard.
Gestaltung – Möglichkeiten über Möglichkeiten
Ab hier beginnen die unzähligen Gestaltungsmöglichkeiten eines Flexdashboards. Wir entscheiden uns für ein grundlegendes Layout mit Spalten, sowie dafür, das Styling zusätzlicher HTML-Elemente in einer eigenen CSS-Datei anzulegen. Das gibt uns die Möglichkeit, später nach Belieben eigene Tags zu erstellen und zu stylen, um damit unsere Texte und Grafiken visuell ansprechend darzustellen. In unserer CSS-Datei findet sich so beispielsweise ein „bordered“-Tag der es uns erlaubt, wichtigen Inhalten einen farblichen Rahmen zu geben und sie somit im Fließtext hervorzuheben. Außerdem greifen wir immer wieder auf die Markdown-eigene Latex-Implementierung zurück, um Formeln und/oder Sonderzeichen darzustellen. Latex bezieht sich dabei auf die Textsatzsprache Tex und liefert vereinfachte Makros, um schnell und effizient Text zu formatieren.
Layout – Seiten, Spalten und Charts
Nachdem das Grundlayout gesetzt ist, geht es an die eigentliche Gestaltung der Inhalte. Mit
========================
erzeugt man eine neue Seite im Dashboard. Diese wird dann automatisch beim Erzeugen des Boards in der Navigationsleiste ergänzt. So lassen sich schnell die angedachten Oberthemen abgrenzen und übersichtlich darstellen. Befindet man sich in einer Seite, so kann man mit
———-
eine neue Spalte mit gewünschter Breite anlegen. Achtung: Der Parameter data-width erfüllt lediglich seinen Zweck, wenn die Seite mehrere Spalten enthält. Die Spalten sind zunächst noch nicht sichtbar, legen aber eine Grundausrichtung für die Charts fest:
Die Charts erschaffen je nach Spaltenbreite weiße Containerfelder mit der Überschrift „Chartname“, in die wir unseren Inhalt zur einfach Darstellung einbetten können. Erstellen wir in einer Spalte mehrere Charts, so werden diese gleichmäßig auf die Spalte aufgeteilt.
Anpassungen – Veränderungen und Styling im Laufe des Projektes
Viele der nötigen Anpassungen werden erst offensichtlich, wenn man schon mittendrin ist. Insbesondere kleinere Styling-Anpassungen, Veränderungen des Layouts für bestimmte Seiten und weitere. Dass das kein Problem darstellt, soll folgender Auszug zeigen:
===============================================
Row {data-height=200}
———————————————–
So lässt sich die komplette Gestaltung des Dashboards „on the fly“ ändern, ohne bereits vordefinierte Eigenschaften anpassen zu müssen. Dies verhindert möglicherweise, dass man versehentlich wichtige Eigenschaften von Texten und Grafiken auf anderen Seiten mit abändert.
Fazit
Das Scania-Trucks-Problem schafft einen interessanten Use Case. Es wird deutlich, wie Firmen sich durch intelligente Datenanalyse viel Zeit, Arbeit und Geld sparen können. Das Pre-Processing sowie die Datensatzanalyse spielen dabei genau so eine zentrale Rolle wie die Modellierung selbst.
Einen Überblick über die durchgeführten Analysen und viele weitere Zusatzinfos finden Sie im dazugehörigen Dashboard. Den Code und weiteres Material finden Sie hier. Im zweiten Teil des Artikels erklären wir nächste Woche, wie das zur Analyse gehörende Dashboard programmiert wurde. Wenn Sie Fragen oder andere Lösungswege gefunden haben, schreiben Sie einen Kommentar! Wir antworten gerne.
Erfahren Sie mehr darüber, wie wir von eoda Sie dabei unterstützen können.